Videos In Html Einbinden | Use the width and height attributes to specify the dimension of the player. The <video> tag contains one or more <source> tags with different video sources. Speaking of embedding mp4 videos, perhaps you need to edit the videos before you add it into the html. Step 1 download and install the mp4 converter, launch the program. Embedding using the video tag.
The files that contain the actual subtitle data are simple text files that follow a specified format, in this case the web video text tracks (webvtt) format. Embedding using the video tag. Tweak the video codec, bitrate, frame rate, audio channel and more. Mit html 5 ist das einbinden von videos in webseiten einfacher geworden. Upload the video to youtube.

Speaking of embedding mp4 videos, perhaps you need to edit the videos before you add it into the html. It can be resized as desired, and thanks to bootstrap's responsiveness, it will adjust to the screen size. Upload the video to youtube. The webvtt specification is still being worked on, but major parts of it are stable so we can use it today. So können nur die bes. If the video looks like the snapshot, it means that you have operated correctly. Welcome on the html5 < video > tag generator, on this page you can generate very easily a valid html5 code that can play videos on your website using the html5 tag <video>.this generator is compatible with modern browsers like firefox, google chrome, safari, internet explorer, opera. Klicke in der liste der freigabeoptionen auf einbetten. There are also dom events that can notify you when a video begins to play, is paused, etc. In dieser folge zeige ich euch eine möglichkeit, youtube videos auf eurer webseite einzubinden, ohne ladezeit der iframes. The current option isn't exactly adequate for what i'd like to do with the player. Html video einbinden so binden sie. Relative und absolute datierung der erde.
Copy and paste a direct link to your youtube video (or google video, metacafe, vimeo, myspace) into the 'video url' field and press add video button.this video z index example on video tag will be automatically added to your website gallery. Add any other parameters to the url. The embedded link directly from google drive doesn't seem to allow you to remove the button that opens the video in a separate tab nor customize the appearance of the player. The webvtt specification is still being worked on, but major parts of it are stable so we can use it today. } try it yourself ».

Vectorized environments are a method for stacking multiple independent environments into a single environment. The current option isn't exactly adequate for what i'd like to do with the player. The <video> tag contains one or more <source> tags with different video sources. Take a note of the video id. I am searching for a way to embed google drive videos using the html5 <video> tag. So ist <br> die abkürzung für break = umbruch. Tweak the video codec, bitrate, frame rate, audio channel and more. Copy and paste a direct link to your youtube video (or google video, metacafe, vimeo, myspace) into the 'video url' field and press add video button.this video z index example on video tag will be automatically added to your website gallery. Dita 1.3 (key scopes, branch filtering) this video presents two new features of dita 1.3 (key scopes and branch filtering) that allow you to maximize the reuse possibilities for keys in topics and reuse the content of topics multiple times within the same map, each time using a different filter. Define an <iframe> element in your web page. Geeignet für anfänger, um einen. Meeting point rent a car erfahrungen. Relative und absolute datierung der erde.
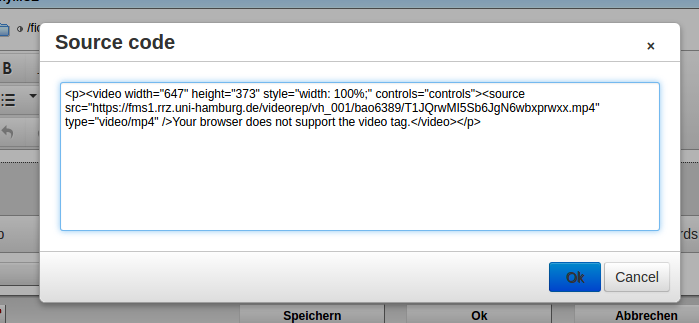
The <video> tag contains one or more <source> tags with different video sources. Geeignet für anfänger, um einen. The <video> html element embeds a media player which supports video playback into the document. Src this attribute stands for the source, which is very similar to the src attribute used in the image element. If you have included the videos that you do not wish to be in the website gallery,you can easily remove them.

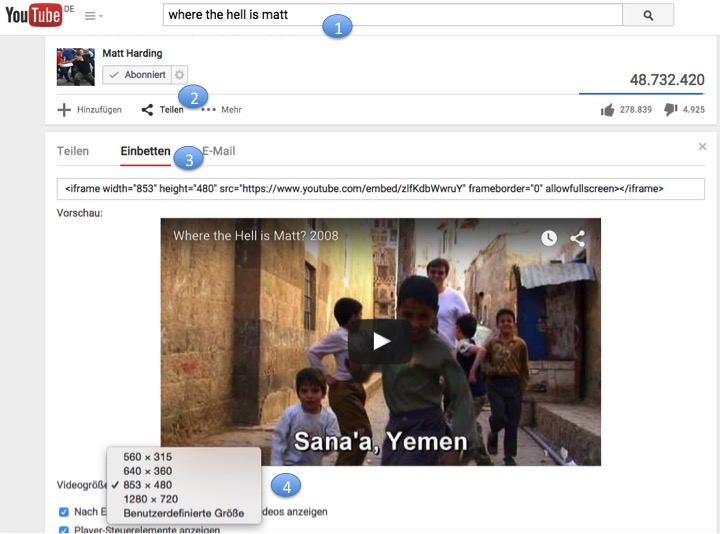
Use the width and height attributes to specify the dimension of the player. So können nur die bes. Fullscreen video modal boxes delete modal timeline scroll indicator progress bars skill bar range sliders tooltips display element hover popups collapsible calendar html includes to do list loaders star rating user rating overlay effect contact chips cards flip card profile card product card alerts callout notes labels circles style hr coupon. Videos von youtube mit dem tag <iframe> einfügen¶. Trip video on a travel blog. To play your video on a web page, do the following: The browser will choose the first source it supports. The <video> element allows us to embed video files into an html, very similar to the way images are embedded. Zuerst müssen sie das video auf youtube hochladen oder den einbettungscode eines vorhandenen videos kopieren und ins element <iframe> in ihrer webseite platzieren. Tweak the video codec, bitrate, frame rate, audio channel and more. Speaking of embedding mp4 videos, perhaps you need to edit the videos before you add it into the html. } try it yourself ». Welcome on the html5 < video > tag generator, on this page you can generate very easily a valid html5 code that can play videos on your website using the html5 tag <video>.this generator is compatible with modern browsers like firefox, google chrome, safari, internet explorer, opera.
Videos In Html Einbinden: Zuerst müssen sie das video auf youtube hochladen oder den einbettungscode eines vorhandenen videos kopieren und ins element <iframe> in ihrer webseite platzieren.

Post a Comment